
Yang pertama dan utama adalah sobat terlebih dahulu harus mempunyai kode html chat box tersebut. Salah satu caranya adalah dengan mempunyai akun pada situs cbox. Untuk langkah-langkah pembuatan akunnya sobat bisa klik disini. Atau langsung saja masuk ke situs cbox, klik disini.
OK, jika sobat telah mendapatkan kode html-nya, langsung saja sob ini dia langkah-langkahnya:
1. Masuk akun Blogger sobat.
2. Masuk pada bagian Tata Letak.
3. Klik tambah gadget di posisi mana saja.
4. Pilih HTML/Javascript.
5. Masukan kode html berikut.
<style type="text/css">
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:400px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgm7pY1yY6k_hG9R_G-S78juB7Rjh9P4wz4C-JwaYP57AoKZHdlibE2QI8GHyAuClysZw4MrevmhI3CDwzGKnse2txPu3ZWujfZI_dB7TCUNgVOB5SHyhZa4hiXenkE36wTpOjkKraQ2Ho/s1600/Bukutamu6.gif') no-repeat;}.gbcontent{ float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()">
</div>
<div class="gbcontent">
MASUKAN KODE CHAT BOX DISINI
<div style="text-align: center;">
<span style="font-size: 10px;"><span style="font-family: "Trebuchet MS",sans-serif;">Mau Widget Ini? <a href="http://regibrader-free.blogspot.com/2013/02/cara-memasang-widget-chat-box-yang_18.html" target="_blank">Klik Disini</a></span></span></div>
<div style="text-align:right">
<a href="javascript:showHideGB()">
[tutup]
</a>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script></div>
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:400px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgm7pY1yY6k_hG9R_G-S78juB7Rjh9P4wz4C-JwaYP57AoKZHdlibE2QI8GHyAuClysZw4MrevmhI3CDwzGKnse2txPu3ZWujfZI_dB7TCUNgVOB5SHyhZa4hiXenkE36wTpOjkKraQ2Ho/s1600/Bukutamu6.gif') no-repeat;}.gbcontent{ float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()">
</div>
<div class="gbcontent">
MASUKAN KODE CHAT BOX DISINI
<div style="text-align: center;">
<span style="font-size: 10px;"><span style="font-family: "Trebuchet MS",sans-serif;">Mau Widget Ini? <a href="http://regibrader-free.blogspot.com/2013/02/cara-memasang-widget-chat-box-yang_18.html" target="_blank">Klik Disini</a></span></span></div>
<div style="text-align:right">
<a href="javascript:showHideGB()">
[tutup]
</a>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script></div>
6. Atur ukuran dan posisi pada kode berwarna biru.
7. Ganti tulisan warna merah dengan kode html chat box sobat.
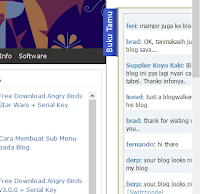
8. Ganti URL gambar pada kode warna ungu dengan gambar yang sobat inginkan. Namun bila sobat tidak menggantinya hasilnya akan seperti berikut.
9. Atur warna background dan warna border pada kode warna hijau.

